how to draw 3d vecors
3D vector text can exist a daunting undertaking when non using a program like Maya or SketchUp. All the same, using a simple bevel and extrude upshot, gradients, and offset paths, yous'll find creating 3D vector text is actually an easy task.
Tutorial Details: 3D Vector Text Outcome
- Program: Adobe Illustrator CS-CC
- Difficulty: Intermediate
- Topics Covered: 3D Text, Gradients, Appearance Panel
- Estimated Completion Time: i-two Hours
Concluding Image: 3D Vector Text Consequence

Step 1 – Your Ain 3D Vector Text
To brainstorm this 3D vector text journey, offset with a New Document and choose a solid san-serif font similar Bebas. My chosen discussion is "BAM!" generally due to its brevity. You can of course cull whatsoever discussion or words you like for this 3D vector text tutorial.Right-Click and choose Create Outlines.

Step two
Ungroup your letters and move them effectually in an eye-catching formation. Group (Control-G) them dorsum together when you're satisfied with their placement.

Step 3
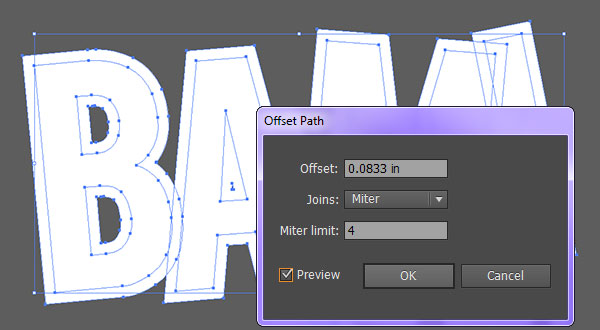
Select your text and get to Object > Path > Offset Path and, depending on the size of your text, input 4px-6px and hit OK.

Step 4
Select the newly offset objects and choose a bright color for their base colour. Brand sure the white letters are in separate Groups.

Step 5
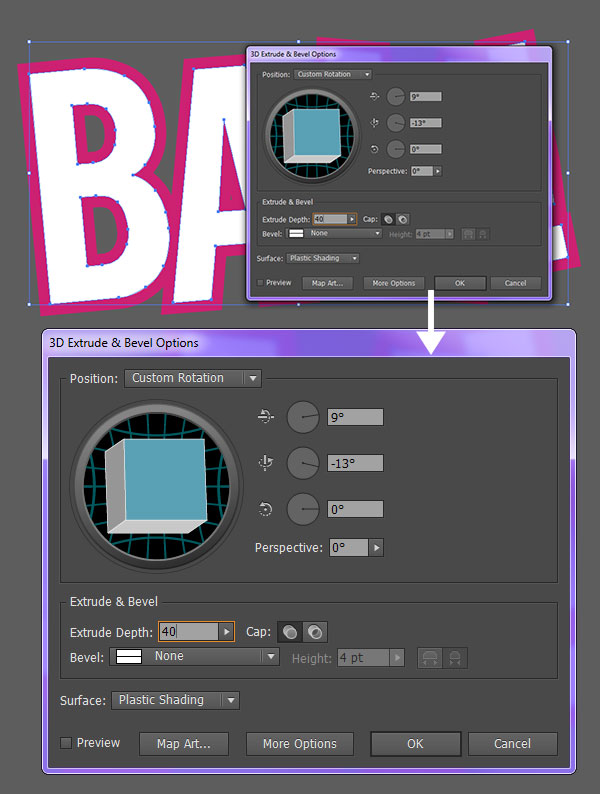
Select the white letter of the alphabet group in your 3D vector text and become to Effect > 3D > Extrude & Bevel and input the following information:
X-Axis:
- nine°
Y-Axis:
- -13°
Z-Centrality:
- 0°
Extrude Depth:
- xl
Hitting OK and let's keep with the next effect.

Pace 6
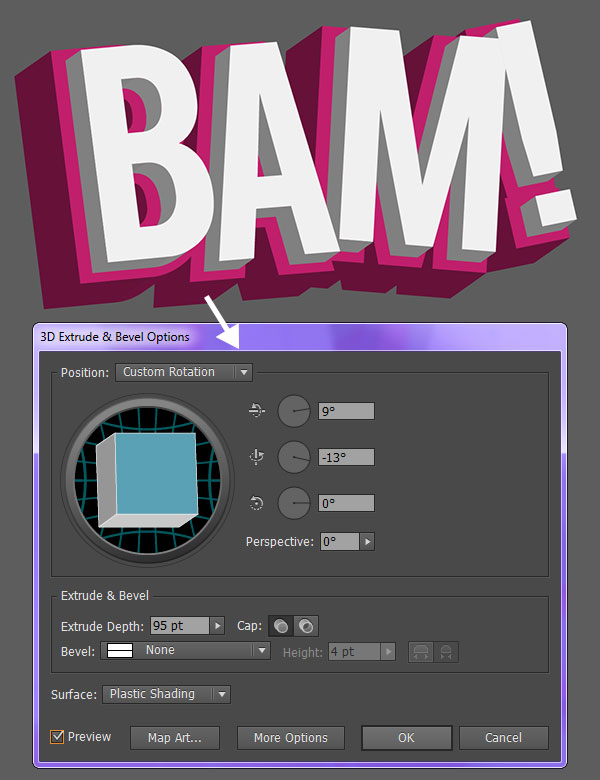
Apply the same attributes for the 3D upshot on the magenta messages, but fix the Extrude Depth to a college number that'due south at to the lowest degree double the depth from the previous stride. Expand both sets of messages under Object.

Step 7
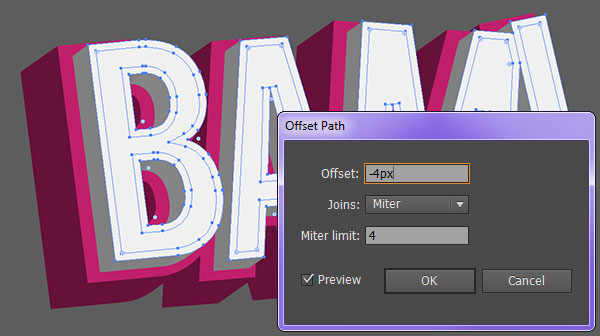
Using the Directly Selection Tool (A), select the face of the white letters in your 3D vector text and Offset Path around -4px.

Step viii
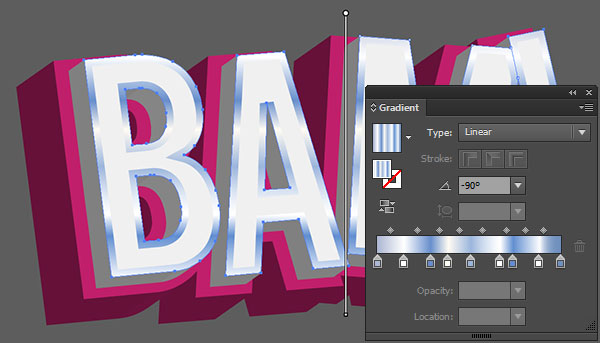
Utilize a Linear Gradient to the larger shapes of white lettering that goes from various light blues to white (see beneath) at -ninety° (you want information technology perpendicular to your lettering).

Step ix
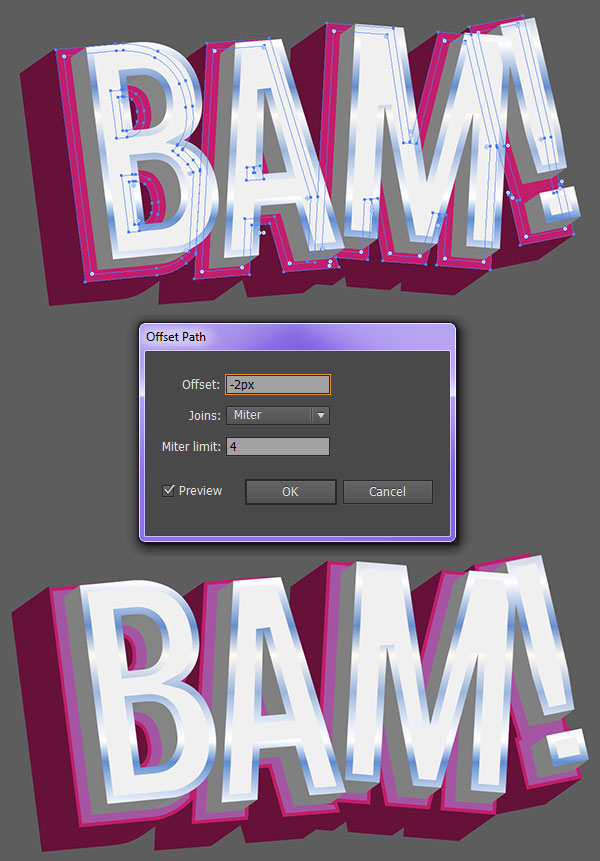
Offset the Path of the face of the magenta letters. This time, go for -2px, or and then (compare your Offset Preview to the paradigm below. Select the inner shapes of the 3D vector text typeface and apply whatever color you lot want the second ready to be (in this instance, it'southward a medium mauve).

Step ten
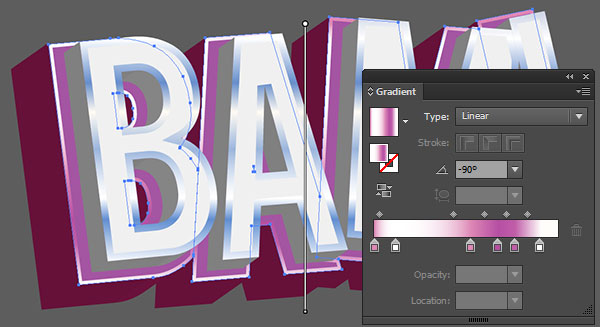
Apply a Linear Slope to the larger shape of the magenta letters. This ane goes from light pink to white to various shades of pinks and mauves. Meet the Gradient panel below. Once more, the gradient'south angle is ready to -90°.

Step 11
From here on out, we'll focus on the letter of the alphabet B in our 3D vector text for the principal techniques inside the overall design.
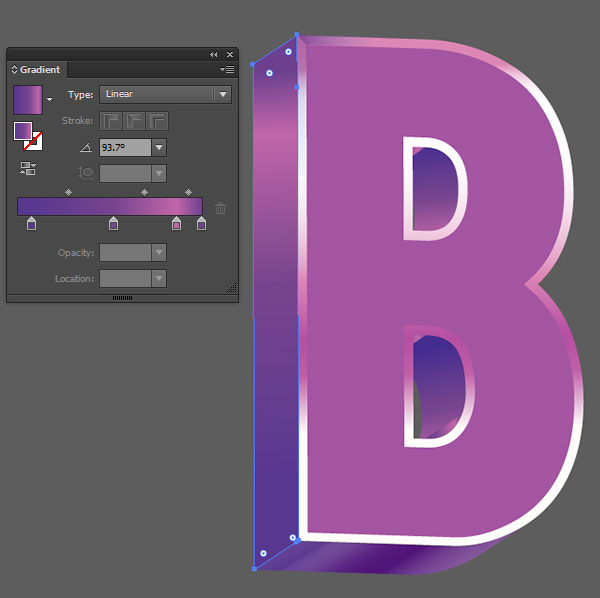
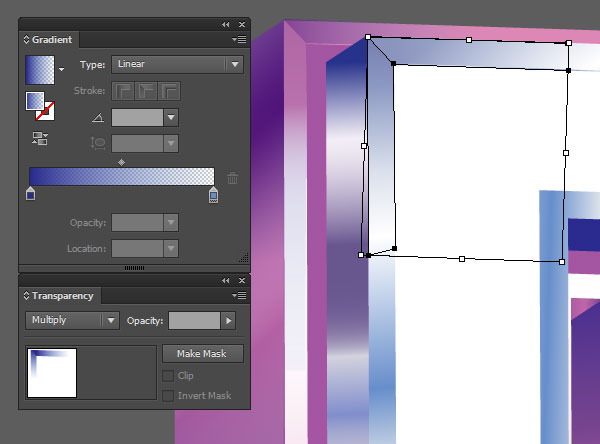
Hide the white lettering (and the other letters) in the Layers panel. Select the left side of the alphabetic character and apply a Linear Gradient that goes from shades of purple to pinkish. The angle should be parallel with the top edge of the rectangle shape.

Step 12
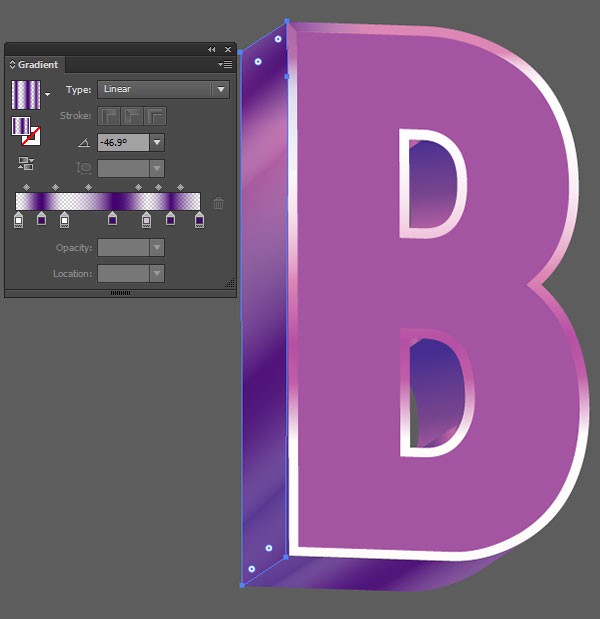
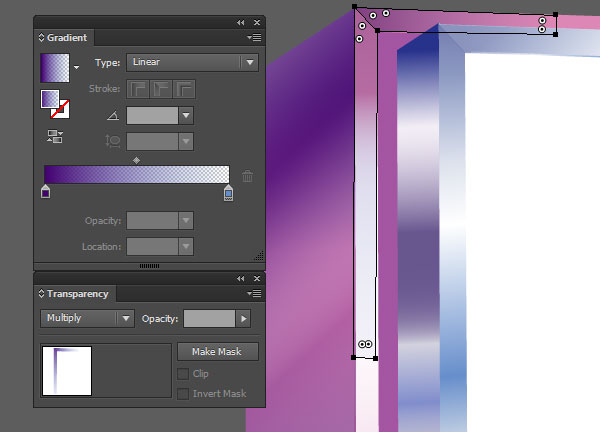
Re-create (Control-C) and Paste (Control-5) the rectangle and apply a Linear Slope that goes from white at 0% Opacity to purple at 100% Opacity repeatedly through the gradient. See the Gradient panel below for how many instances of each colour I chose. Marshal the rectangle with its corresponding side. Repeat Step 11 on the inside shapes of the extruded B and echo this step on the bottom of the shape as well.

Step 13
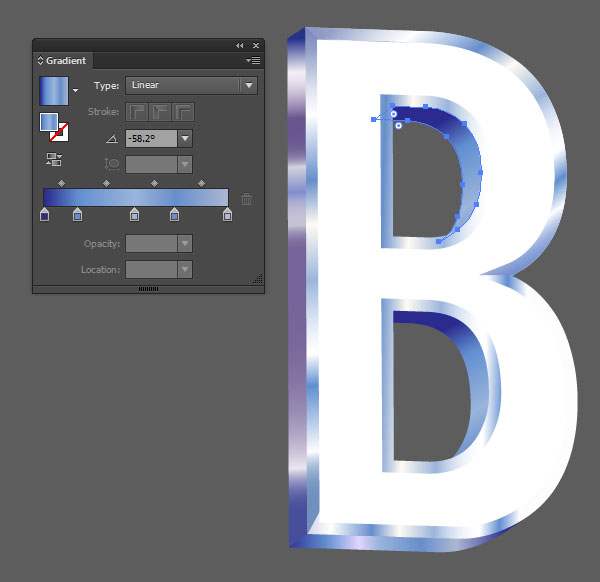
For the white letter of the 3D vector text, let'south outset with the slope used for the inside of the B. Information technology'south three shades of blue repeated a couple times within a Linear Gradient. Adjust the angle according to the curve of your shape. There's a bit of trial and error with a pattern like this.

Step 14
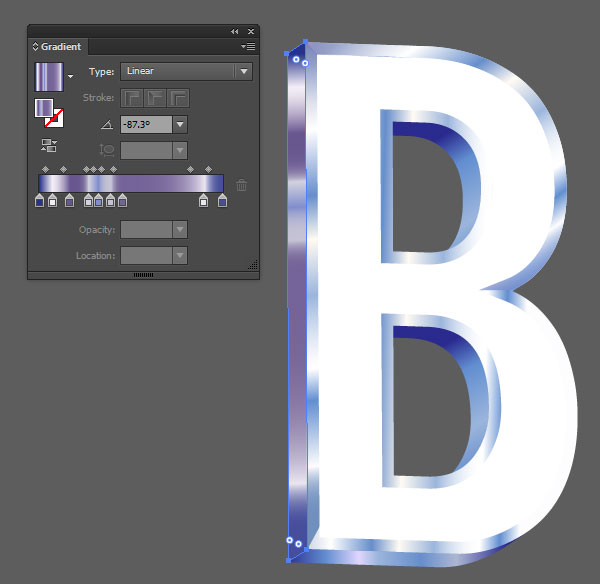
For the left side of the letter, the gradient goes from blue to white to gray-purple and back a few times in order to create a chrome-like gradient. Make certain the angle of the gradient is parallel to the meridian edge of the rectangular shape.

Step xv
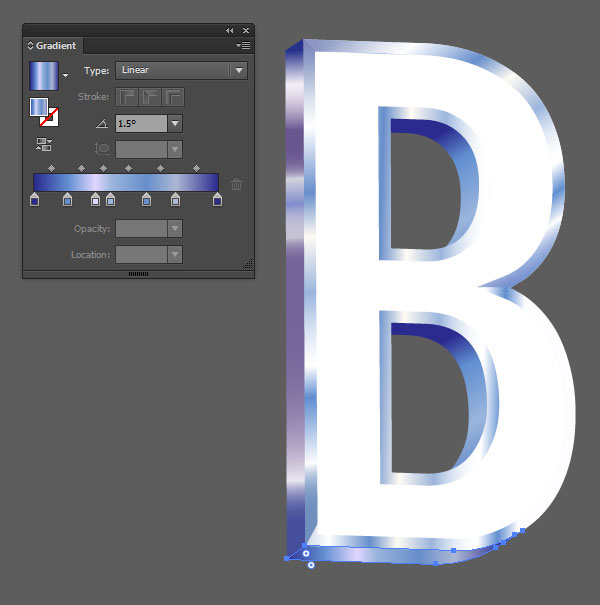
The gradient on the larger face of the letter is the same equally the one used in Step 13, but with a couple instances of white added into it for a brighter shine. The angle of the gradient is up to yous. Apply the same gradient, once again, of the lesser edge of the B, but change the instances of white to light blue or light purple.

Step 16
Group your two B's together and we'll move on to the next step where we create the bevels within the edges of the letters also as some sparkles. You can start to see the 3D-ness of our 3D vector text!

Step 17
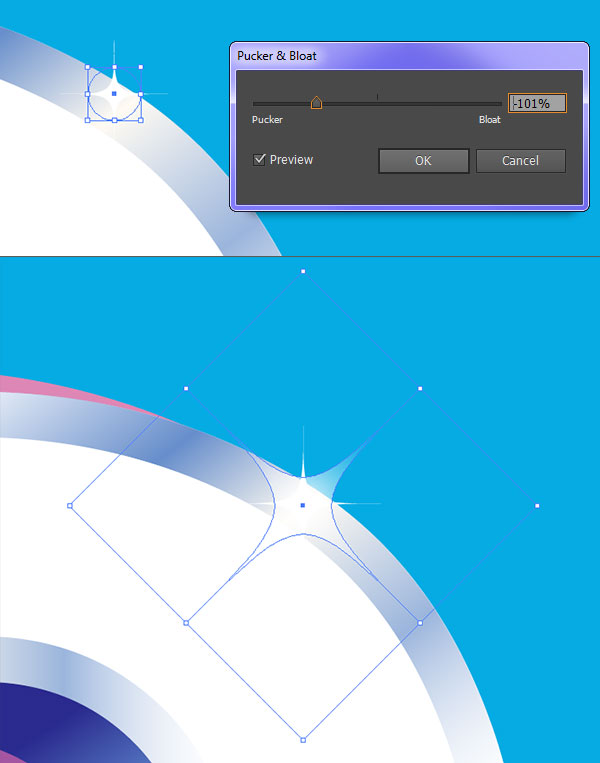
Employ the Ellipse Tool (L) to describe a small-scale white circle. Go to Event > Distort & Transform > Crease & Bloat and enter -101% and then the circumvolve puckers inwards. Re-create and Paste the shape, Rotate it, and set the fill up colour to a Radial Gradient going from white in the center at 100% to 0% Opacity. Repeat with another circle if you want a larger sparkle. Aggrandize all sparkle shapes under Object and Group them together.

Pace 18
For the bevel on each corner of the offset letters, simply used the Pen Tool (P) to draw angled shapes overlapping the offset gradients. Apply a gradient on any blue shapes that goes from dark blue at 100% Opacity to 0% Opacity (of the same colour or a lighter hue). Adjust the gradient to your liking then information technology's not too dark. You can also but reduce the Opacity in the Transparency panel. In the same panel, ready the Alloy Style to Multiply. Repeat anywhere there's a corner on the face up of the white B.

Footstep xix
This is a repeat of Step 18, merely with purple instead of blue. Y'all'll add together these shapes to the corners of the pinkish/magenta letters.

Step 20
Repeat Steps 11-19 on your other 3D vector text letters. I constitute information technology easiest to Group each letter of the alphabet by color and shape so I could easily layer them and brand quick changes if needed without bothering besides much inside the Layers panel (searching for an object or accidentally selecting the wrong object considering it was overlapping. It'due south quite the advantage to organize your workspace). Group together your lettering one time completed.

Step 21
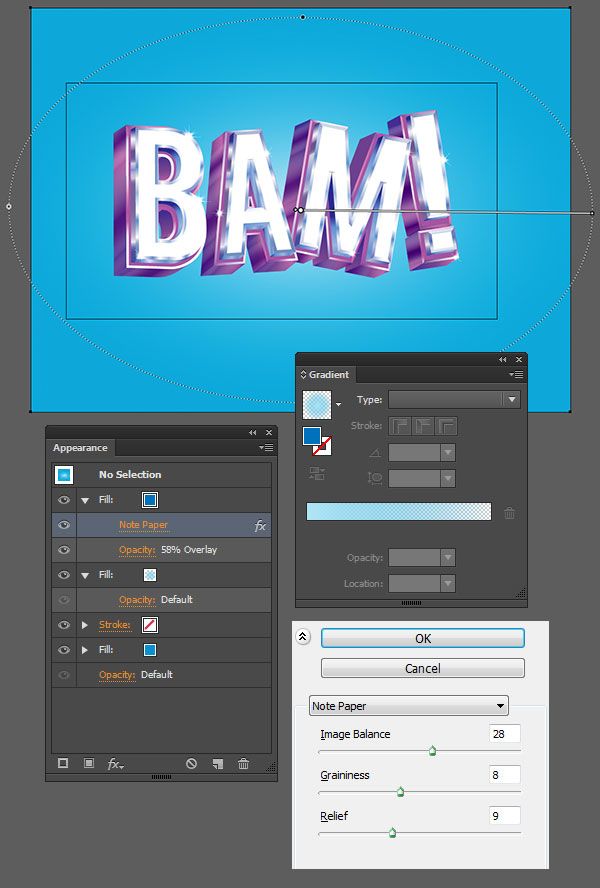
For the background, draw a large rectangle with the Rectangle Tool (1000) over the Artboard and behind your lettering grouping. Open the Appearance panel. The first Make full is a bright blueish. The second Make full is a Radial Gradient that goes from light blue at 100% to 0% Opacity. The third Make full is the Note Paper effect (Consequence > Sketch > Note Newspaper…) with the post-obit attributes:
Image Balance:
- 28
Graininess:
- 8
Relief:
- ix
Set the Blend Mode of the Note Paper Fill to Overlay at 58% Opacity. Check out how my Appearance panel was organized below.

Step 22
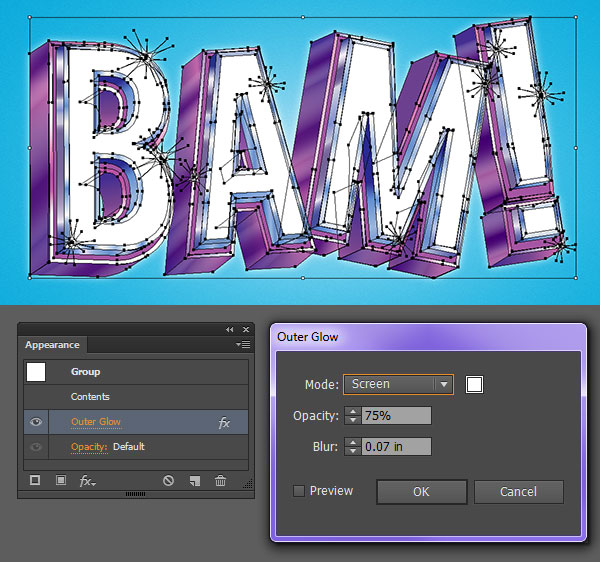
Finally, Select your lettering group and utilise an Outer Glow in the Appearance panel (Effect > Stylize > Outer Glow) with the following attributes:
Mode:
- Screen
Color:
- White
Opacity:
- 75%
Blur:
- 0.07 in

Now You Can Make Your Own 3D Vector Text!
Push your lettering design farther by creating a whole poster or typographic illustration with the techniques from this tutorial. Play with lighting, slope colors, and textures. Most importantly, show your work off in the comment section beneath!

Author: Mary Winkler
Mary works nether the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more than. Bank check out Acrylicana.com for more artwork, tutorials, and more than.
Source: http://vectips.com/tutorials/3d-vector-text-effect/
0 Response to "how to draw 3d vecors"
Postar um comentário